
Hoe wij een snelle website maken
Doe bezoekers een plezier en optimaliseer de laadtijd van je website. We vertellen je over onze aanpak.
Bouw een solide constructie voor je grafisch ontwerp door uit te lijnen. Lees verder om te leren hoe zo een strakke website maakt.
De constructie van je huis dient stevig te zijn gebouwd.
Een solide constructie of basis zorgt voor stabiliteit en daarmee gevoelsmatig voor veiligheid. Daarnaast is het erg prettig om thuis tot rust te kunnen komen. Dit geldt ook voor een grafisch ontwerp.
Een solide constructie voor een grafisch ontwerp kun je onder andere bereiken door ‘uitlijnen’. Je kunt teksten uitlijnen, maar ook elementen ten opzichte van elkaar, zoals een passend logo, pakkende titel, adresgegevens, foto of alinea’s leestekst.

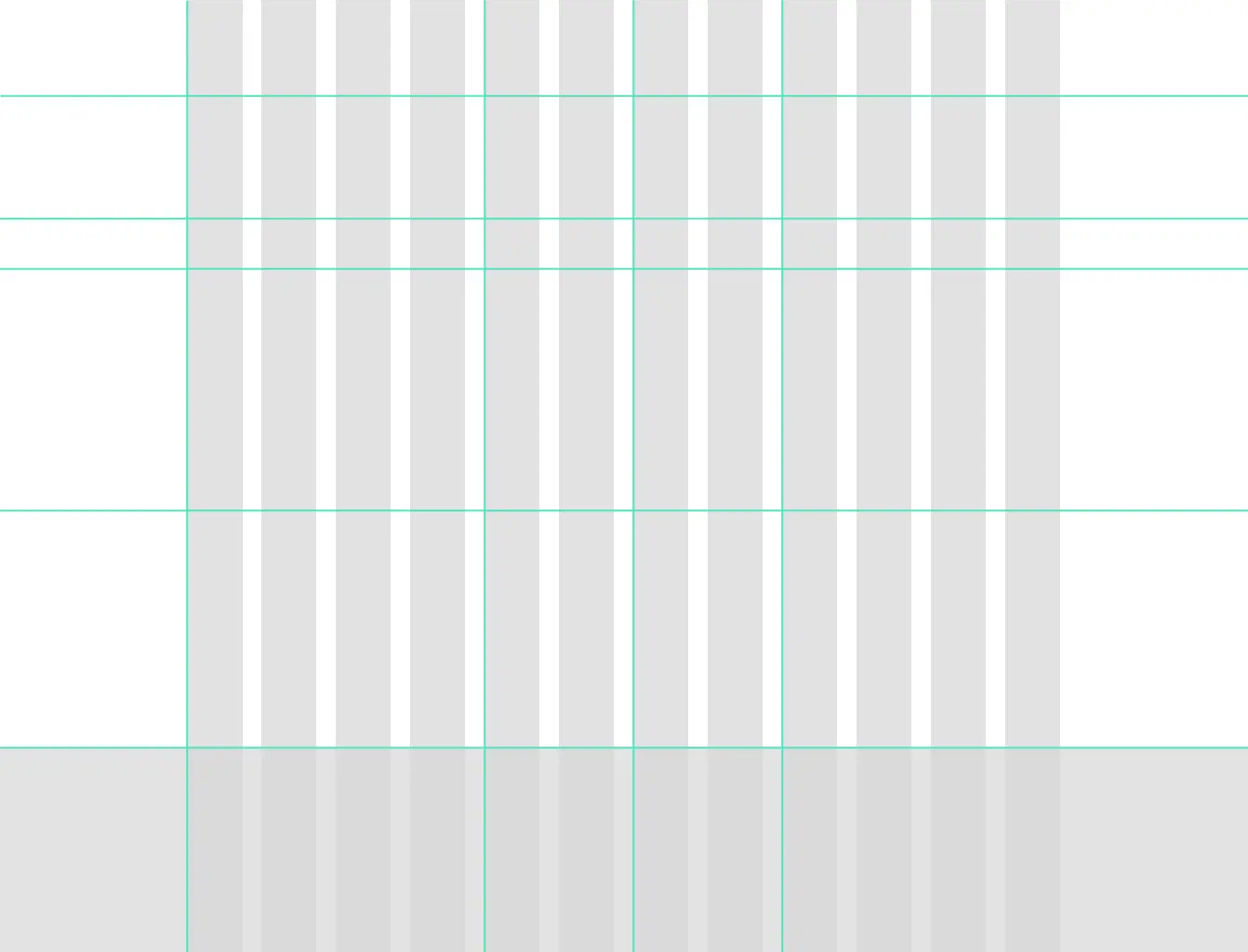
Grid, raster of basisstramien voor een strakke website
Woorden, zinnen of alinea’s kun je links, rechts of gecentreerd uitlijnen. Je kunt hieraan vrije regelval (één kant strak, de andere kant rafelig) en uitgevulde tekst (blokvorm) toevoegen. Wanneer je rust wilt creëren in je ontwerp, dien je zo consistent mogelijk te zijn met de uitlijning.
Maak dus een duidelijke keuze en bedenk waarom je op een bepaalde manier wilt uitlijnen. Voer deze keuze zo ver mogelijk door in je ontwerp.
Wanneer je begint met een grafisch ontwerp, heb je te maken met een bepaalde hoeveelheid informatie.
Je kunt dit vergelijken met een huis vol spullen. Wanneer deze spullen opgeruimd zijn, ervaar je rust. Wanneer je spullen ongeordend door je huis slingeren, zul je waarschijnlijk chaos ervaren en daardoor onrust.

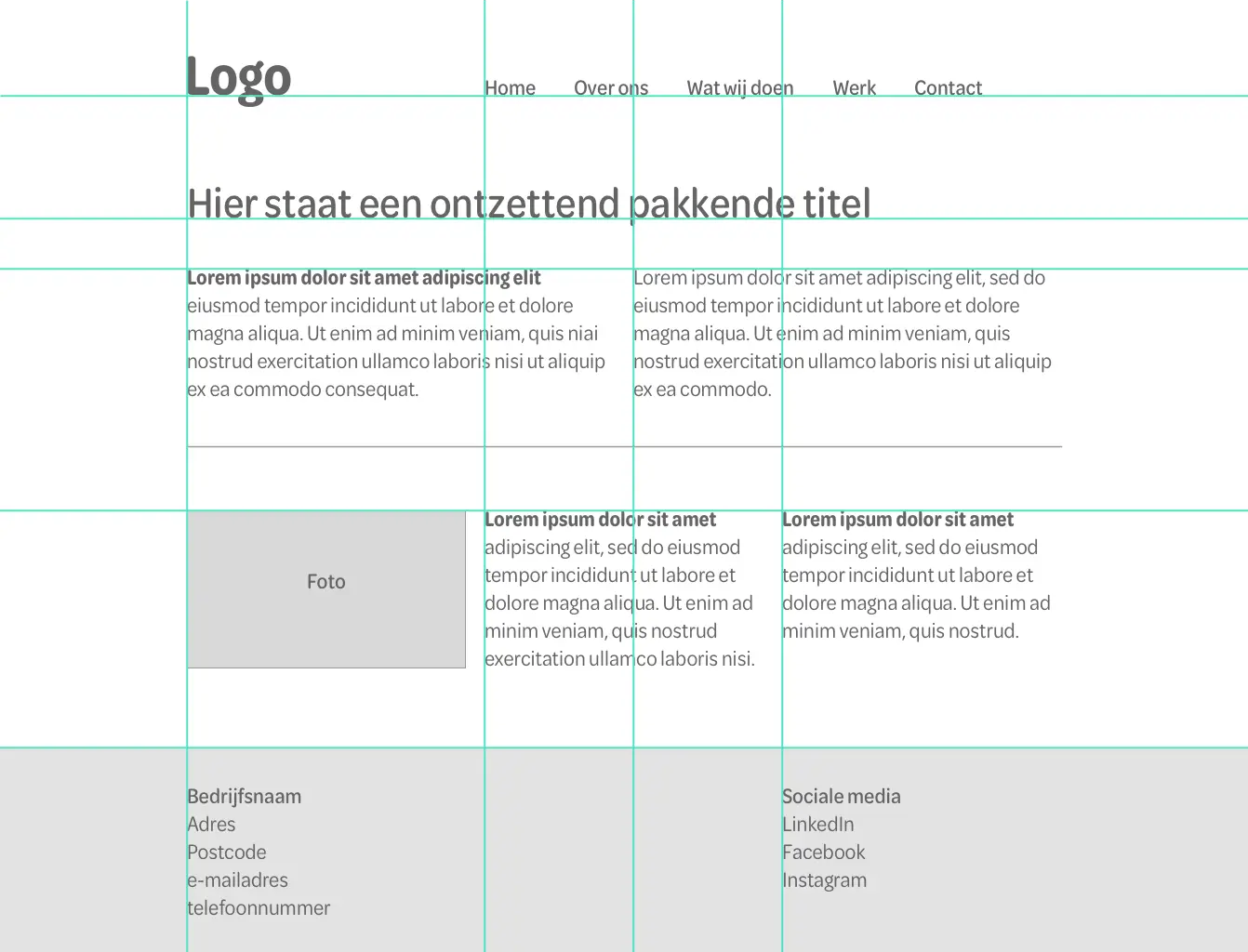
Plaats de content op het grid.
Gelukkig weet de bekende Japanse opruimgoeroe Marie Kondo raad: gooi van elke categorie alle spullen op een hoop en orden deze op een gestructureerde manier. Doe weg wat je niet meer nodig hebt en hou wat je nog kunt gebruiken. Dit kun je perfect toepassen op een grafisch ontwerp.
Vervolgens kun je deze overgebleven informatie indelen naar prioriteit van belangrijkste tot minst belangrijke element. Het belangrijkste element dient direct zichtbaar en/of leesbaar te zijn. Het minst belangrijke element mag als laatste zichtbaar en/of leesbaar te zijn.
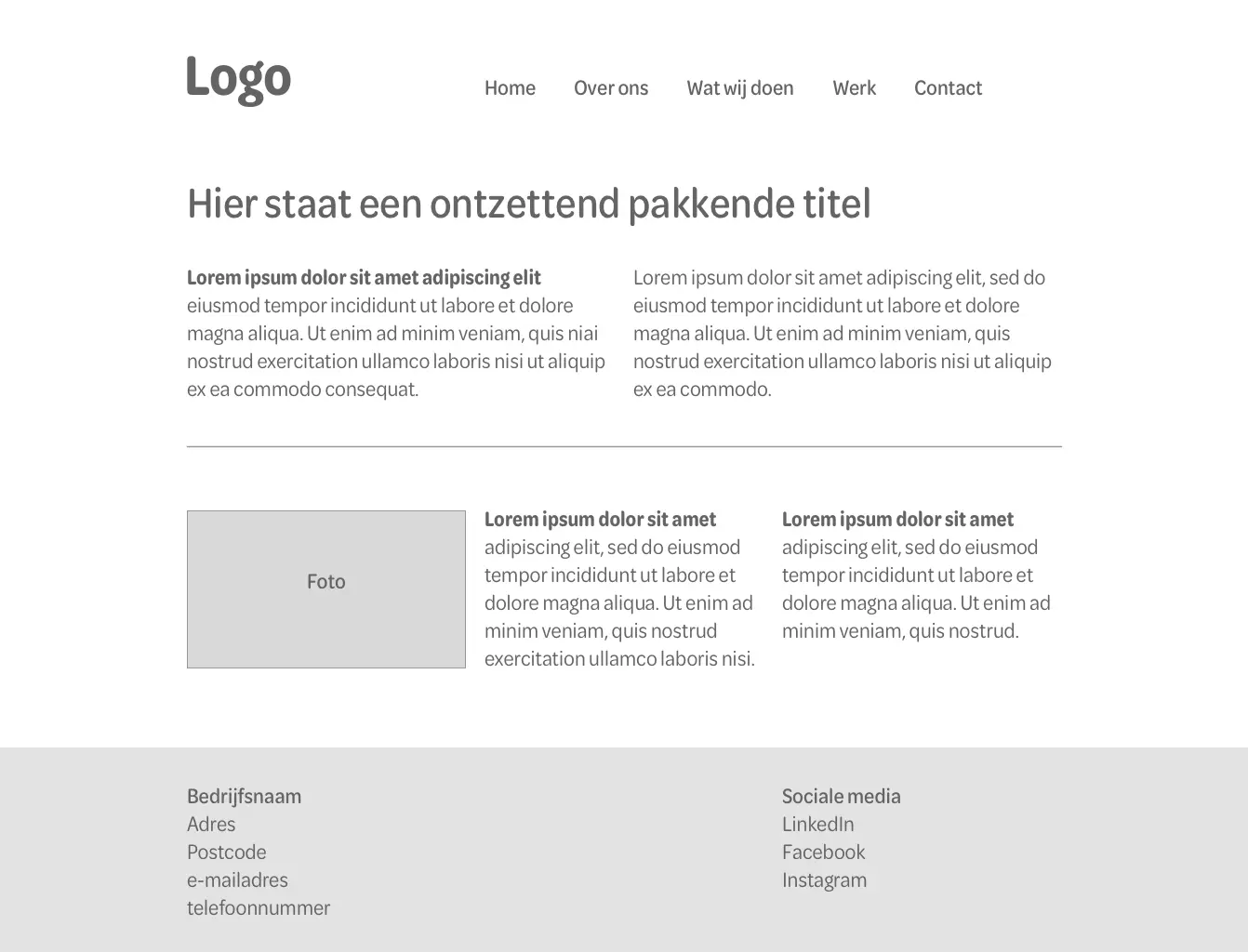
Met behulp van verticale en horizontale hulplijnen kun je een solide constructie uittekenen. Deze tekening vormt het grid, raster of basisstramien voor de strakke website, waarop je de verschillende elementen plaatst. Uiteindelijk komt de content er zo uit te zien:

Lees ook over functionele witruimte in een website ontwerp.
Is jouw website al uitgelijnd?
september 2019Doe bezoekers een plezier en optimaliseer de laadtijd van je website. We vertellen je over onze aanpak.
Het gebruik van lettertypes is enorm belangrijk voor je website, maar welke typografie past nu het beste bij jouw bedrijf?

Geef een reactie